StoryBrand Websites: Everything You Need To Know
StoryBrand websites – an introduction
You love StoryBrand. So, do we. That’s why we’ve created this guide and compiled everything you need to know about StoryBrand websites.
Let’s start off with a quote about the importance of websites from the Chief Guide himself, Donald Miller.
“Your website is likely the first impression a potential customer will receive about your company. It’s almost like a first date. The customer simply needs to know that you have something they want, and you can be trusted to deliver whatever that is.”
Your website is your digital storefront. Oftentimes, it’s one of the first touchpoints that a potential customer has with your brand.
Therefore, you want it to be as appealing and polished as it possibly can be.
Not only are Donald Miller’s words about your website true and effective, he’s also put together an excellent framework for capturing your target audience’s attention with your digital storefront.
This is the Marketing Made Simple framework.
You can use this framework to build an effective and compelling website that increases the likelihood that website visitors will become brand advocates and customers.
So, how can you create a StoryBranded website like this? By beginning with the basics.
The basics of StoryBrand website design
Every StoryBrand website has several building blocks that make it a StoryBrand website.
Those building blocks are:
- The Header/Hero
- The Stakes
- The Value Proposition
- The Guide
- The Plan
- The Explanatory Paragraph
- The Video
- The Price Choices
- The Junk Drawer
All these sections are written and designed based on a brand’s BrandScript.
Get a FREE 5-minute StoryBrand Review.
The unique thing about designing a website with these sections in mind is that you can move these content blocks around in different arrangements. Like chords on a guitar, you can rearrange the sections and still create something beautiful and effective.
Here we’ll give you some quick tips on the sections of StoryBrand website design.
The Header/Hero
This is the arguably the most important part of your website as many of your visitors won’t scroll past this section. Because of that, you’ll want to make sure your header passes the “Grunt Test”, meaning you must answer three simple questions:
- What do you offer?
- How will it make my life better?
- What do I need to do to buy it?
Include your direct-call-action here twice (once in the upper-right hand corner and once directly in the middle of the header) and use a background image that appeals to the aspirational identity of your customer, which should have been identified in the BrandScript writing process.
The Stakes
The stakes section is meant to describe what your customer’s life would look like if they don’t do business with you. Ideally, this would be a copy section with pithy statements relating to the customer’s external, internal, and philosophical problems.
If you can place not doing business with you in terms of dollars, then this section of your website can be doubly effective. If a customer sees how much money they stand to lose by not doing business with you, it makes them much more likely to buy your product/service.
The Value Proposition
Now that the customer has engaged with some copy about the stakes of not doing business with you, we now position your product/service as the solution to that problem. This is what we call the “value proposition”.
You can begin thinking about your value proposition by relating the solution (your product/service) to the problem(s) that your customer faces. Then you can craft three pithy statements of value that you can use in this section with icons – this is typically referred to as a “value stack”.
The Guide
The guide section of your StoryBranded website is meant to highlight two things – empathy and authority. Empathy is meant to connect with your potential customers and let them know you understand their problem. Authority is meant to show that you can solve your customer’s problem.
One simple way you can demonstrate authority is by writing website copy that says something along the lines of “I understand” or “we understand” and then begin to hit on your customer’s external, internal, and philosophical problems. You can then display your authority by including customer testimonials, logos of brands you’ve worked with, or results that your customers have experienced.
The Plan
The plan section communicates to your potential customers how easy it is to do business with you. This is shown in a simple 3-step process.
You can begin thinking through your plan by determining the three steps customers need to take to do business with you. Something simple like 1. Go to our website 2. Purchase a product 3. Enjoy your product will suffice. Keep your plan simple and actionable.
The Explanatory Paragraph
The explanatory paragraph is meant to supply more detail to your brand story. For potential customers looking to check another credibility box, this is the section that will do that for them. This is also where you can include more descriptive keywords for your on-page SEO.
Most companies write their long-form BrandScript as their explanatory paragraph. This is what we’d recommend as well. Simply start with your character, their problem, the guide, and so on and so forth. It’s also wise to write one paragraph and then include a “Read More” dropdown link for those who want to read more of your explanatory paragraph. This way you don’t have a lot of text on your StoryBrand website.
The Video
The video section is optional and for those companies that have the capability to create a 2-3-minute video. This is a simple video that details your brand story and what you have to offer. For an example of a good video, check out the one listed on StoryBrand.
We’d recommend writing the script for your video and recording it as opposed to just winging it. Again, you can use a long-form version of your BrandScript or elements from your BrandScript to write your script. Make sure the video is customer-centric, polished, and compelling. Those are our top tips.
The Price Choices
The price choices section is meant to show your customers the packages or products you offer. Even if you offer more than three products, this is the section to display your best three products/packages or the ones that customers most often purchase.
You can begin to organize your price choices section by showing which products/packages you want to include here. Often, customers tend to buy the middle-tiered product/package. So, it’s helpful for your business to have your most profitable product/package as the middle-tiered choice.
The Junk Drawer
Finally, we have the junk drawer section or the footer. This is where you’ll include links to your about page, your blog, your employment opportunities, and several other links that aren’t related to your direct call-to-action.
You can begin this section of your StoryBrand website by naming which links will go in the footer. This way you don’t provide your potential customers with too many options in your header. When presented with too many options, the easiest thing for a customer to do is nothing – and that’s not good for business!
A StoryBrand website template for your wireframes
Want the blueprint for a perfect StoryBranded website? Below is the StoryBrand website template that we use for our wireframes.
The Header/Hero
Customer-directed copy that appeals to an aspirational identity
Subtitle of what you clearly offer
The Stakes
What is it costing your clients to not do business with you?
This is the stakes section. Use language from the failure bucket of the BrandScript here. Frame the cost of your product/service by showing the client that there is something at stake if they don’t do business with you. This offsets the price of your product.
The Value Proposition
Header
Short copy that describes a benefit your customer will experience.
Header
Short copy that describes a benefit your customer will experience.
Header
Short copy that describes a benefit your customer will experience.
The Guide Section
This is where you write some concise copy demonstrating how you relate to a client and how you can help them overcome their problem (empathy and authority).
Include icons of brands you’ve worked with or “as featured in” logos
The Plan Section
Step 1
Description of step
Step 2
Description of step
Step 3
Description of step
The Explanatory Paragraph
How are you different?
This is the Explanatory Paragraph. This copy can be a paragraph synthesis of your company’s BrandScript. If there are multiple paragraphs, show only the 1st paragraph, and make the remaining copy collapsible text.
The Video Section
You can include a simple 2-3-minute video detailing who you are as a company or another video that you think will appeal to your target customer.
The Price Choices Section
Price Choice 1
Price Choice 2
Price Choice 3
The Junk Drawer Section
Link 1
Link 2
Link 3
Link 4
Link 5
Link 6
Some of the best StoryBrand websites we’ve seen
Have you guessed that we really love StoryBrand? We’ve been following the company ever since Donald Miller began certifying copywriters back in the day.
Since then, we’ve seen dozens and dozens of StoryBrand website examples. Here are a few of the best StoryBrand websites we’ve seen in the last several years.

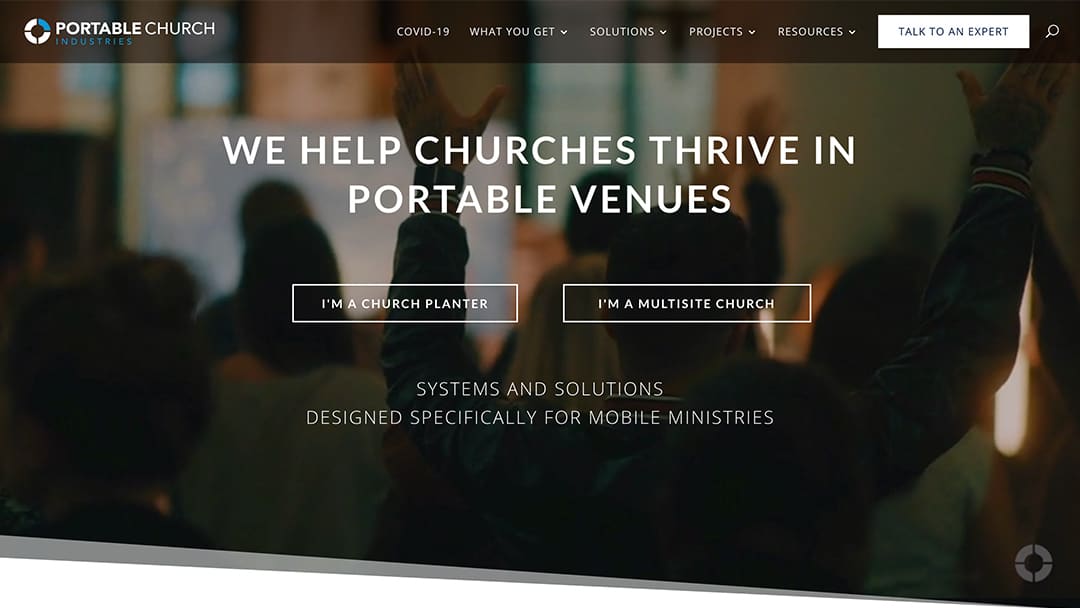
Portable Church Industries is a notable example of a textbook StoryBrand website. An aspirational identity is clear right when you land on the home page and scrolling further, we see a direct call-to-action in many prominent places.
The website is sleek and easy to look at. There are many testimonials and authoritative signals that add to the brands credibility. If you run a church or a non-profit and you’re looking for a StoryBrand example, here it is.

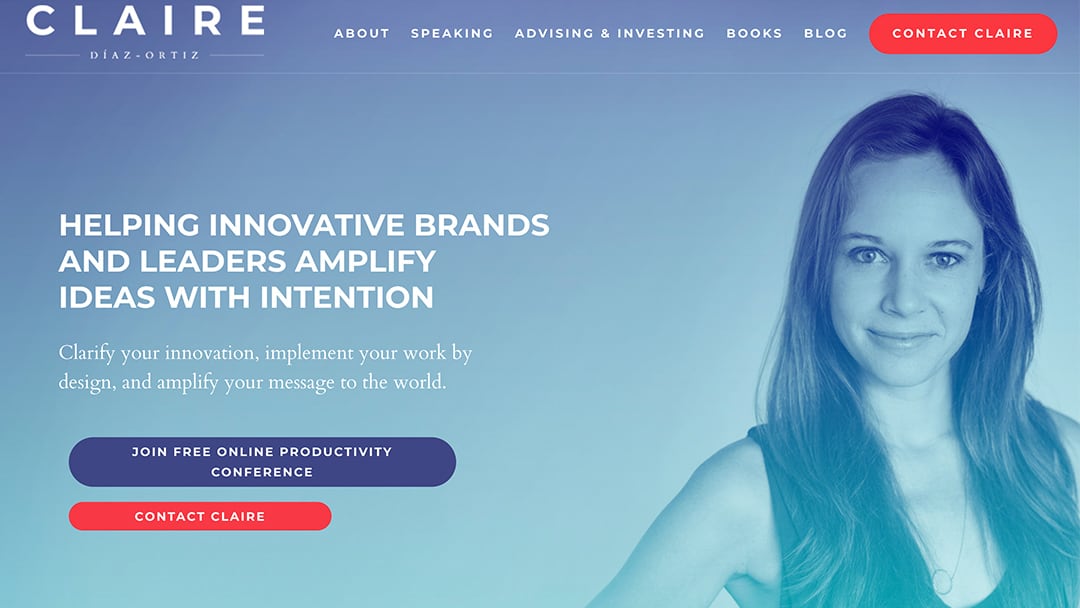
If you’re a freelancer, consultant, or solopreneur who loves StoryBrand, you need to check out Claire Diaz-Ortiz. Her website is the perfect balance between talking about the customer and talking about herself.
Her website is layered with articles she has written for prominent publications and massive brands she’s worked with – all adding to her credibility. She also has a very enticing transitional call-to-action featured throughout her site as well.

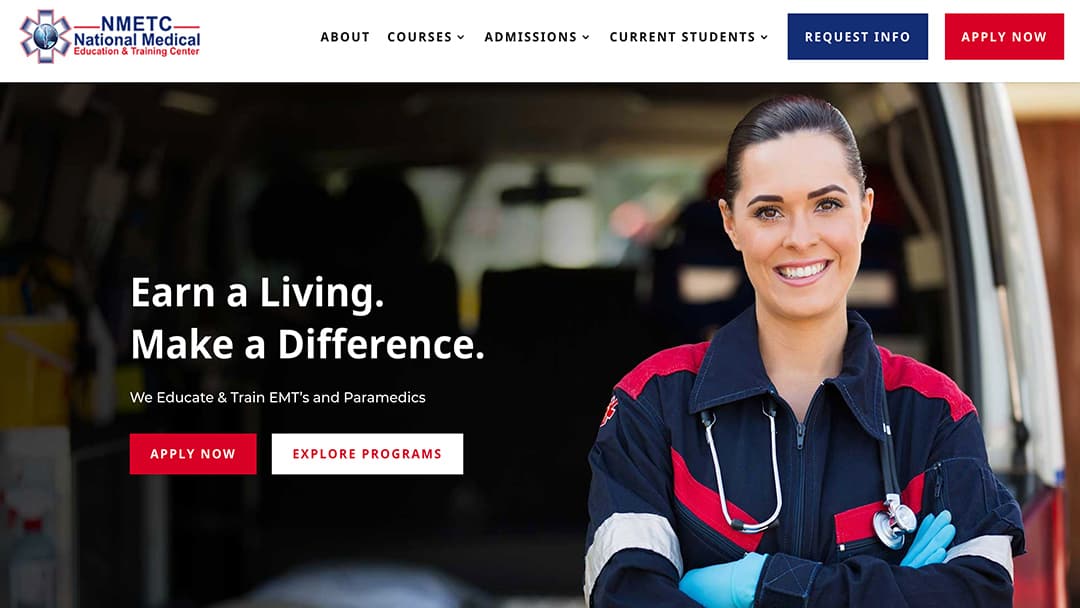
Our final example is the National Medical Education and Training Center. The copywriting on this website is superb. You need only read a few lines to see the value proposition and stakes principles at work.
The aspirational identity is clear right off-the-bat and it makes us want to become an EMT! The images on the page are also personable, compelling, and inspiring. The combination of great copywriting and images make for a powerful StoryBrand website example. Be sure to include both aspects heavily in your website.
The complete StoryBrand website checklist
Everyone loves a good checklist. Here are the major tasks of designing StoryBranded websites that you can check off as you develop your own.
Header/Hero
- Are you communicating what you offer?
- Is it clear how your product or service will make your customer’s life better?
- Is it clear to your customer how to buy your product or service?
- Is the text kept to a minimum?
- Does your header photo display an aspirational identity that your character wants to achieve?
Clear and Obvious Calls To Action
- Is your direct CTA button in the top right corner of the site and in the center of the header?
- Is your transitional CTA (lead-generating PDF, video, free demo) accessible from the home page (pop-ups or banner ads work well)?
Value Proposition
- Do you list three or four things your customer will get because of they engage with your brand?
- Do you use icons/graphics and a bold title above the descriptions?
- Do you explain the value or success you will deliver to your customers?
The Plan
- Does the customer know how the product works?
- What does the customer need to do to use the product? or experience success? How do you lead your customers to the “promised land?”
- Do you display a plan that will lift the fog for your customer (“3 Easy Steps” with descriptions of each step and a title)?
The Cost
- Do you describe what is it going to cost the customer if they don’t do business with you?
- Do you explain what your customer is spending too much time or money on and how your product or service solves it?
Price Choices
- Do you package your products to make it easy to buy?
- Do you include bite-sized breakdowns of your product or service?
The Junk Drawer (footer)
- Do you include a FAQ link?
- Are your employment opportunities included here?
- Do you have a contact us page?
- Do you have a blog page?
- Do you include social links in your footer?
StoryBrand websites – a conclusion
We’ve gone over the basics of a StoryBrand website, given you a wireframe to build your own, shown examples of stellar StoryBrand websites, and listed off StoryBrand tasks in the form of a checklist to help you get started.
Let’s revisit what Donald Miller has to say about your website to inspire us with a parting word:
“Your website is likely the first impression a potential customer will receive about your company. It’s almost like a first date. The customer simply needs to know that you have something they want, and you can be trusted to deliver whatever that is.”
It’s important to have a website that is customer-centric, beautifully designed and written, and that acts as a sales tool for your business.
To get there though, you must take the first step. Sometimes that first step looks like writing your BrandScript or have someone else refine your current BrandScript.
Whatever your first step might be, we know you’re on the right path to an excellent StoryBrand website.
Here’s to your website’s success.
Are you looking for StoryBrand website examples?